在痞客邦發佈新文章時,有訂閱的格友就會收到動態通知然後來賞文
有時會想把文章貼到到臉書的粉絲團,社團或是個人動態分享給更多好友
在臉書分享的方式就是將文章網址貼上,如下圖.
在[近況更新]貼上網址後,臉書會自動擷取該網址的網頁裡最多五張圖當作貼文的縮圖,左上角會有切換圖片的功能
問題來了,若臉書選的圖都不是你想要的,或是你希望顯示的圖不是在文章裡,該如何做呢?
只要在痞客邦的應用市集安裝 [部落格文章縮圖設定] app 即可.
請直接連到該app https://appmarket.pixnet.tw/#!/my-addons/addon/210
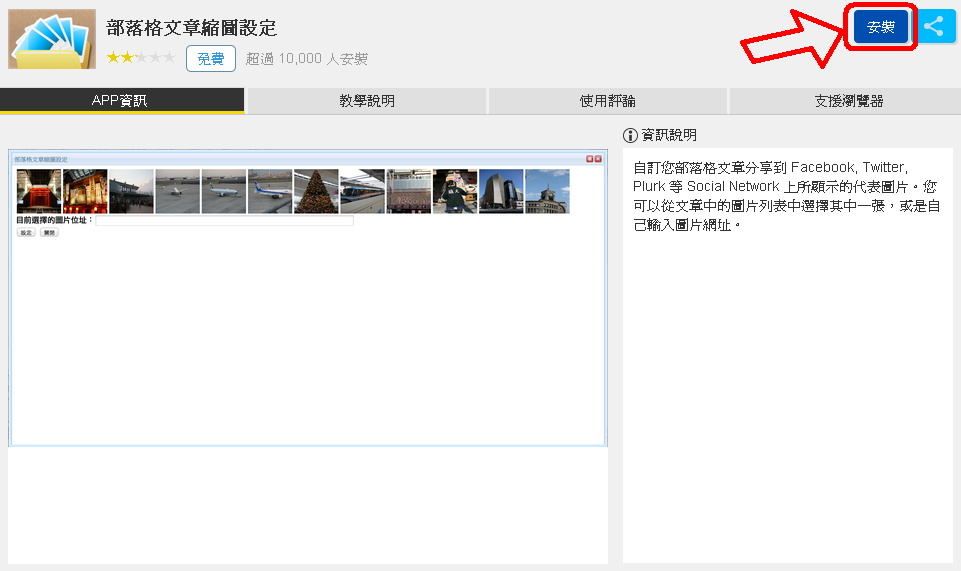
畫面如下,直接點選右上角的[安裝] 即可.

接著編輯你要設定的文章,如下圖
畫面中紅色圈選處就是 [部落格文章縮圖設定] 請點選.
接著出現設定畫面如下
上方會出現文章內所有圖片供你點選,只能選擇一張,每次點選圖片後,下面的 [目前選擇的圖片位址] 會顯示該圖片連結
若是想設定的圖片不在文章內,請將要設定的圖片網址直接複製貼到 [目前選擇的圖片位址] 欄位即可
然後按下[設定],過幾秒會出現 [3.]的[設定成功]訊息
按下 [確定] 關閉訊息視窗,再點選 [4.] 的 [關閉] 就完成囉!
這時到臉書再貼一次文章連結
出現剛才設定的縮圖囉,就一張,左上角也沒切換圖的的功能了!!
but....凡是總有個but.....
有時不需要痞客邦這個app也能在臉書直接設定自己想要的縮圖喲...
就是...在自己的粉絲團貼文.
一般在臉書貼文左上角會有切換圖片的功能
在自己粉絲團貼文時,縮圖下方會多一個 [+上傳圖片] 的功能,如下圖.
想顯示什麼圖就直接上傳吧!
以上~有任何問題或是建議請再留言吧!
補充說明:
2015.03.12
根據痞客邦該app說明為
自訂您部落格文章分享到 Facebook, Twitter, Plurk 等 Social Network 上所顯示的代表圖片。
您可以從文章中的圖片列表中選擇其中一張,或是自己輸入圖片網址。
所以這app提到的縮圖是指分享痞客邦文章到社群網時會顯示的該篇文章縮圖,設定好之後
之後不管是自己分享或是格友分享都會是同一張縮圖
目前看此app縮圖的設定主要是修改文章的兩個 Metadata
twitter:image 跟 og:image
透過檢視網頁原始碼可以看到這兩個Metadata的內容就是所圖的網址


 留言列表
留言列表

